How Do I Upload A Html File To My Weebly Website
Weebly offers "Embed Code" element to add custom HTML, CSS and JavaScript code on your folio content. Just sometimes information technology is necessary to alter the source HTML / CSS of your site. Weebly allows both free and premium users to edit the source HTML / CSS code of a site in order to encourage adding more than customization and make a good looking site with needed features. Here is a step past step tutorial on how to edit source HTML or CSS in costless Weebly site and things you can do with Weebly lawmaking editor.
Notation, beneath is the same procedure if you use Weebly with SiteGround, Bluehost or any other paid hosting platforms.
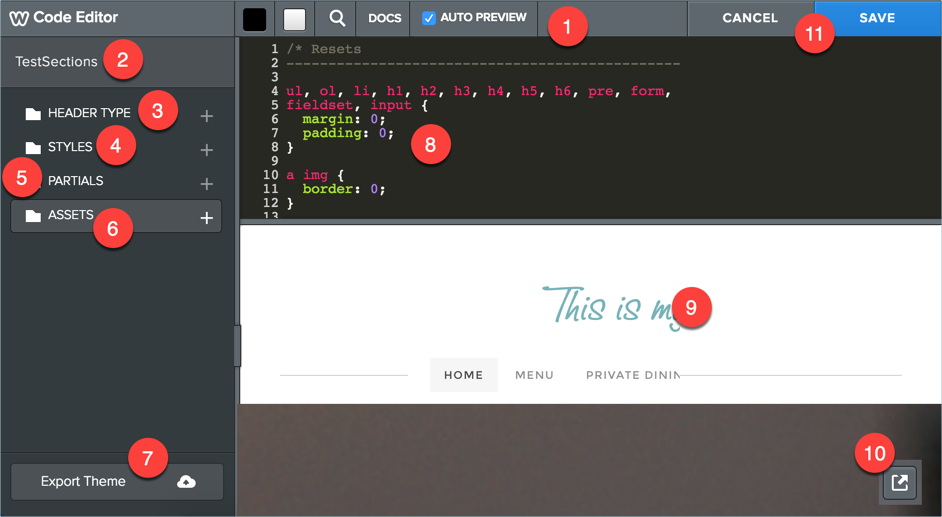
Summary of Weebly Lawmaking Editor Options:
- Acme toolbar with buttons to search, enable/disable automobile preview, etc.
- You lot tin change the name of current theme past double clicking on it.
- Header Type – Weebly's default folio layouts containing HTML codes for individual layouts.
- Styles section contains external manner definition of all elements in .less format.
- Partials section having files related to web log, ecommerce, etc.
- Avails section contain all theme files like scripts and images.
- Consign theme – download your Weebly theme to local computer.
- View the lawmaking for the currently selected layout or file.
- Preview the site, enable auto preview on pinnacle toolbar to preview code changes instantly.
- Popup view to check your site in a popup window.
- Save or cancel the changes made.
How to Edit Weebly Source Lawmaking?
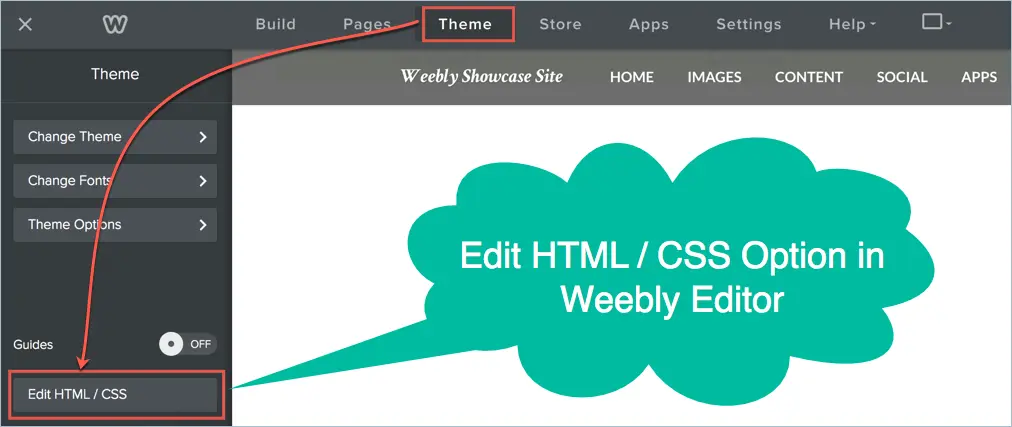
Login to your Weebly account and edit the site you want to modify the source code. The option for "Edit HTML / CSS" is available under the "Theme" card of Weebly editor every bit shown below:

If you are not seeing the button, zoom out to reduce the screen size to meet information technology conspicuously. Once y'all click on the button, yous will go to Weebly code editor.
What Can I Do with Code Editor?
Weebly code editor has the post-obit features:

Below are some important things you lot can do on Weebly code editor.
ane. Meridian Toolbar
You tin can utilise the tools in tiptop toolbar to capsize the color, search, check documentation and motorcar preview the changes. By default any changes done on the code will be instantly showing under the preview window. Y'all can as well preview your changes in a popup window and check Weebly lawmaking editor help documentation on editing a theme. Nosotros recommend to conciliate "Auto Preview" selection to avoid the preview is loading for each change yous practice. When yous disable "Motorcar Preview", in that location volition be a new "Refresh" button announced. You can use that to refresh the preview window in order to see the effect of your code changes.
2. Theme Name
You can alter your theme name past double clicking on it. Changed theme will be showing under "Theme > Change Theme > Theme Gallery > Custom". Whenever you change the theme, Weebly volition save a new copy of information technology with a different name like a kid theme. Whatever modifications to child theme volition not have an effect on the original theme and y'all can any fourth dimension revert dorsum to Weebly'southward original theme.
Weebly uses a theme across your account, which means multiple sites nether a single business relationship can employ a unmarried modified theme. Changing the CSS or page layouts will impact all sites using that modified theme.

Notation: If you want to modify the same theme with different design for ii different sites then save it with two unlike names and use it on advisable sites.
three. Edit / Add together Folio Layout
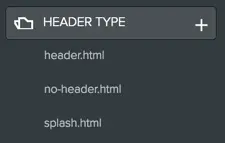
Under the "Header Type" department you tin find the source HTML lawmaking for all the default page layouts offered by Weebly. You can also add or upload your own page layout past clicking on "+" push button. Acquire more about Weebly folio layouts. With the introduction of Weebly 4 all page layouts are consolidated into three types equally header, no-header and splash.

iv. Styles
All external style sheets are available nether "Styles" section. Currently Weebly uses LESS files for unlike sections of the site like "_blog.less", "_nav.less", etc. The main external manner sheet is "main.less" in which all other styles are imported using "@import" dominion.
Note: The earlier proper name of primary stylesheet was "main_style.css" is at present bachelor equally "main.less". It can change afterwards with different extensions, even so you should find the file names similar "main" or "way". As far as nosotros have checked, all Weebly responsive themes use .less style sheets instead of .css files.
iv.1 Editing Source CSS and Adding Custom External Fashion Sheets
Weebly has a ane single style canvass per theme, which you can run into it in the code editor with the proper name "principal.less" under "Styles" section. Click on the CSS file to see the code on the editor beside and you can add your ain custom CSS codes here. Whatever code added in the primary stylesheet will be constructive throughout your site since "main.less" stylesheet volition automatically exist linked to all default header types.
You can also upload additional CSS files like "style.css" and link it to the necessary folio under "Pages > Select the page > SEO Settings > Header Lawmaking" department using the below code:
<link rel="stylesheet" type="text/css" href="https://yoursite.com/files/theme/style.css">
External CSS sheets linked under "Settings > SEO > Header Code" section volition be loaded on all the pages which you lot can see it by right clicking and choose "View Page Source" on the browser.
5. Partials
As the proper noun indicate "Partials" section contains part of the template files ( with .tpl extension) which will be used in combination with other files. The template files for the blog page, ecommerce, navigation, membership and search box are available nether "Partials" department for modification.

6. Assets
The "Assets" section contains all source files similar images and scripts used on your theme. You lot can edit and upload files nether "Avails" department and use it in the site editor using "Embed Code" element or under "Header Code" and "Footer Lawmaking" sections. The files tin be uploaded by clicking on "+" icon and so choose the "Upload File(s)…" option.
6.1 Uploading Script Files
You can upload a JavaScript (.js) file under "Assets" and link the file to a particular page either directly inside "Embed Code" element or under "Pages > Select the page > Advanced > Footer Code" using the beneath code:
<script src="https://yoursite.com/files/theme/JavaScript.js/"></script>
6.2 Uploading Images
Similar to .css and .js files, y'all an besides upload image files with extensions like .jpg, .png, .bmp, .gif, etc. Weebly stores the epitome files uploaded on the code editor under "https://yoursite.com/files/theme/" only the epitome files uploaded on the site editor using paradigm, slideshow or gallery elements are stored in different "upload" directory. The advantage of uploading images on the code editor is that they can be linked with the URL any place on your pages.
Note:
- All files uploaded on the code editor tin can be linked with the relative URL within your site. For instance, if you have uploaded an image "myimage.jpg", information technology can exist linked using "/files/theme/myimage.jpg" within "Embed Code" element and nether "Header Lawmaking" or "Footer Code" sections.
- You lot tin too right click and get the directly URL with "weebly.com/…/" and link it on anywhere on your site.
- Though all types of files can exist uploaded, sure files like .php may not piece of work as intended.
7. Export Theme
This is an option to export the consummate Weebly theme to your local PC or Mac. After you did any modifications it is recommended salvage and consign your theme so that you lot tin can restore it when information technology is needed. Learn how to import and consign Weebly theme.
8. View and Edit Lawmaking
Here is the bodily place you can view and edit the CSS, HTML or Script code. The code corresponding to the file you lot have selected will be displayed on the editor. You can search for the required code and modify it as per your need. Ensure to edit the code carefully as the modification will impact the whole site.
9. Preview Expanse
The changes done on the code tin exist viewed nether the preview area. The preview is automatic when the "Auto Preview" option is checked on the meridian toolbar otherwise you lot can click on the "Refresh" button to preview the changes.
10. Pop-out View
Though the preview area is available on the screen, most of the time it is congested due to smaller brandish area. You can view the changes in a separate full screen browser window using pop-out push button.
11. Cancel / Save Your Changes
Importantly any changes done volition but exist constructive when you click on the "Save" button, enter a new theme name and relieve your changes. You tin can also cancel the changes without saving. Virtually of the time the browser will go along the cache even though yous did not save or publish the site. And so if you meet any changes appear without saving or publishing then information technology is a expert idea to logout and clear your browser'due south cache and check over again.
Wrapping Upwards
Weebly is 1 of the platforms that allow editing source code for free users. Though you can add together CSS, upload JavaScript and images, we recommend yous to use header and footer code sections. This volition help yous to insert the code without modifying the theme.
Source: https://www.webnots.com/edit-source-html-or-css-in-free-weebly-site/
Posted by: wrighthimered.blogspot.com


0 Response to "How Do I Upload A Html File To My Weebly Website"
Post a Comment