How To Upload Your Terms Of Service To Squarespace
The truth is, Squarespace is pretty generous with font options that you can use on your website. However, if you lot're looking for a item custom font that is either part of your branding or in order to get a specific upshot, chances are - you won't find it inside your Site Style options. The good news is that you can upload Whatsoever font to Squarespace in 3 easy steps. Today we're going to show you how to do that.

It goes without maxim, groovy typography that visually supports your imagery is e'er a winner. In today's article, nosotros will evidence you how to stay consistent with your aesthetic, customize the expect of your website to your brand fonts and easily upload and apply whatsoever custom font on your Squarespace site. This tutorial explains how to upload custom fonts to Squarespace 7.0 version websites, merely the same exact principle applies to Squarespace seven.ane websites, as well.
Pace 1: Upload your font
First, you want to make sure you have your font's file available and ready to apply. Please double-check and brand sure you have full rights of usage. If yous're not sure where you can get legit fonts, there are plenty of resources like Font Squirrel or Google Fonts that offer complimentary fonts, and Creative Marketplace for beautiful custom fonts yous can purchase at a price of $twenty-$30.
Adjacent, go to your Squarespace dashboard,Design > Custom CSS,whorl all the fashion to the bottom and click on"Manage Custom Files". Upload or merely drag and drop your font file. It should come in either a .ttf, .otf or .woff format - so make certain y'all have the correct file at this betoken. Once you do that, your font is successfully uploaded to your Custom Files.
Step ii: Add your font to CSS code
Now that you have your font uploaded to your Squarespace site, you need to "tell" Squarespace where to notice it and assign the font to a specific heading on your site. This step requires a bit of CSS tweaking, but it'due south not likewise complicated, we promise. Once y'all become the hang of it, the residue is a piece of cake.
First, we recommend y'all to create a examination styling page with text on information technology, and assign H1, H2, H3 and Torso stylings to it, so y'all tin meet the changes in real-fourth dimension. Then, become to your Squarespace dashboard,Design > Custom CSS and copy and paste the following snippet of lawmaking within the Custom CSS box. If you already have some code here, but paste it all the manner at the bottom.
@font-face {
font-family: 'FontTitle';
src: url('FontURL');
}
h1 {font-family: 'FontTitle';}
Now go alee and edit your CSS code in order to further stylize your font:
-
ChangeFontTitleto the name of your font. In our instance, it'southward JosefinSans.
-
Update the Font URL. To alterFontURL,you'll demand to click onManage Custom Files, and and thenclick on your font file. Every bit before long as you do that, you will see an URL automatically pasted within the Custom CSS box.
-
AlterH1,H2, H3orP(for Body text) by tweaking FontTitle for each heading, to the name of your font - JosefinSans in our example. You will detect how the text for each heading changes in fonts as you update the CSS code.
-
Now that your font was applied, you can go alee and strikingSave.
Scout this video tutorial, as it explains how to exercise that.
This video shows how to use the same font to all your headings and to your trunk text. If you want to accept dissimilar fonts for different headings, simply upload multiple font files to your Squarespace site and become through the above steps as many times as you need. Know that you tin likewise alter things like color or font size straight from your Site Style Settings. Just caput over to Heading 1, Heading two, etc. and experiment from there. All of the settings will still piece of work, merely the font volition exist different.
Step iii: Further Stylize your Custom Font
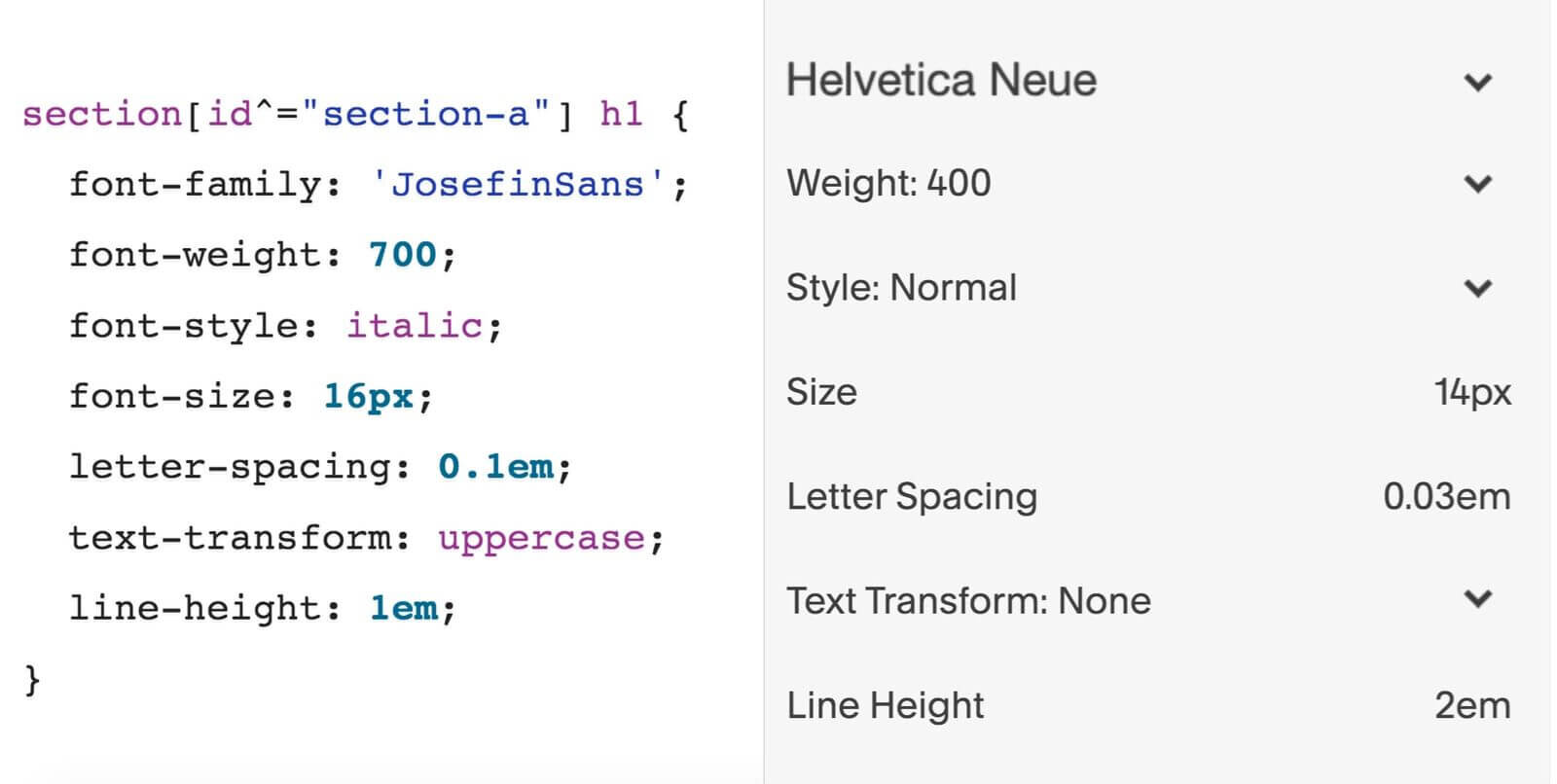
While most custom fonts that you upload on your website tin exist stylized via the usual Site Styles console, this is not the case for all fonts, as some font files do not back up the stylization via Site Styles. Here is how y'all tin stylize your custom font by adjusting your CSS code. Once you lot decide which font properties y'all're going to stylize, first writing your CSS code - it's not hard, we promise! On the image beneath yous tin can see the CSS backdrop that you demand to write depending on what yous need to suit versus the font settings from the Site Styles panel. If you'd like to stylize one unmarried font belongings (ie. the font size), just add the "font-size" CSS property inside the { } brackets.

Watch this video to learn how to stylize your Custom Fonts within Squarespace, via CSS lawmaking.
Hither is the CSS code snippet that you can copy and use to stylize your font.
h1 {
font-family unit: 'fontTitle';
font-weight: 700;
font-way: italic;
font-size: 16px;
letter of the alphabet-spacing: 0.1em;
text-transform: uppercase;
line-height: 1em;
}
If you have a Squaremuse Design Kit or Pricing Kit prepare on your website, and you'd like to replace the assigned custom fonts to H1, H2, etc. with your own custom font, here is what y'all need to practice. Simply replace the Font URLs of those particular fonts in the existing Design/Pricing Kit CSS code with the Font URLs of the custom font yous uploaded on Squarespace separately.
If you are looking to use Adobe Fonts for your Squarespace site, check out this tutorial that explains how to do it.
Please note that this article is created to brainwash and assist you amend your website. Squaremuse is not responsible for any changes you lot make to your website's code. Basic CSS noesis is required in social club to be able to implement the above suggestions.
~
Looking for cool font combinations? We've prepared a collection of the well-nigh popular font & colour trends of 2021, already available within Squarespace manner settings and gear up to be implemented immediately. Download them hither.
Creatively Yours,
Squaremuse Squad
Source: https://squaremuse.com/blog/how-to-upload-custom-fonts-squarespace
Posted by: wrighthimered.blogspot.com


0 Response to "How To Upload Your Terms Of Service To Squarespace"
Post a Comment