How To Add A Stroke To Text Photoshop

Add Multiple Strokes to Text with Photoshop Layer Effects
Learn how to add together multiple strokes effectually text in Photoshop using layer effects, and how to relieve the strokes equally a layer style preset! A pace-by-step tutorial.
In this tutorial, you'll acquire how like shooting fish in a barrel information technology is to add multiple strokes around your text using layer effects in Photoshop! Specifically, I'll prove you how to add rainbow colour strokes, but you lot can use these steps with any colors you like. And y'all tin add as many strokes every bit you like, up to a maximum of 10. I'll also show you how to save the strokes as a layer style preset so y'all tin apply the issue to other text with a single click. And at the end of the tutorial, we'll look at a problem you'll run into when adding a driblet shadow behind the strokes, and the simple way to set it!
The option to add multiple strokes to the same layer was added fairly recently to Photoshop. So to follow along, you'll need to be using a recent version, preferably Photoshop CC 2020 or later.
Here'south what the final "rainbow strokes" outcome volition look like when we're done:

The final result.
Permit's go started!
How to add multiple strokes around your text
We'll start by learning how to add more than one stroke around your text, and and so I'll show you how to save the event as a layer fashion preset.
Pace 1: Create a new document
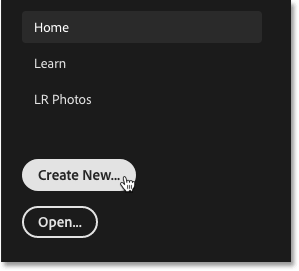
Offset by creating a new Photoshop document. If y'all are on the Home Screen, click the Create New button:

Clicking "Create New"on Photoshop'south Dwelling Screen.
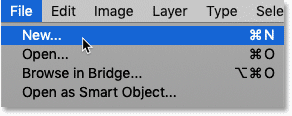
Or if yous are not on the Dwelling house Screen, go upwardly to the File bill of fare in the Menu Bar and cull New:

Going to File > New.
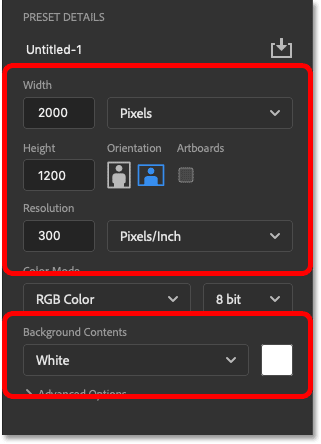
And so in the Preset Details section of the New Document dialog box, enter a Width and Height for your document. I'll set the Width to 2000 pixels and the Superlative to 1200 pixels, but you can use any size you need. The Resolution value does not matter because it merely applies to print, and then I'll leave information technology at the default setting. And finally, set the Background Contents to White:

Entering the new certificate settings.
And so click the Create push button to create the certificate:

Clicking the Create button.
And the new certificate appears:

The new Photoshop document.
Step 2: Add together your text
To add your text, select the Type Tool from the toolbar:

Selecting the Type Tool.
And then in the Options Bar, cull your font. I'yard using HWT Gothic Circular which I downloaded from Adobe Typekit, but any font volition work:

Choosing a font.
The default type color is black, just you tin can choose a unlike color past clicking the colour swatch in the Options Bar and so choosing a new color from the Color Picker. I'll employ blackness for now, but later on, I'll prove you lot how to change the text color using layer furnishings:

The color swatch shows the current text color.
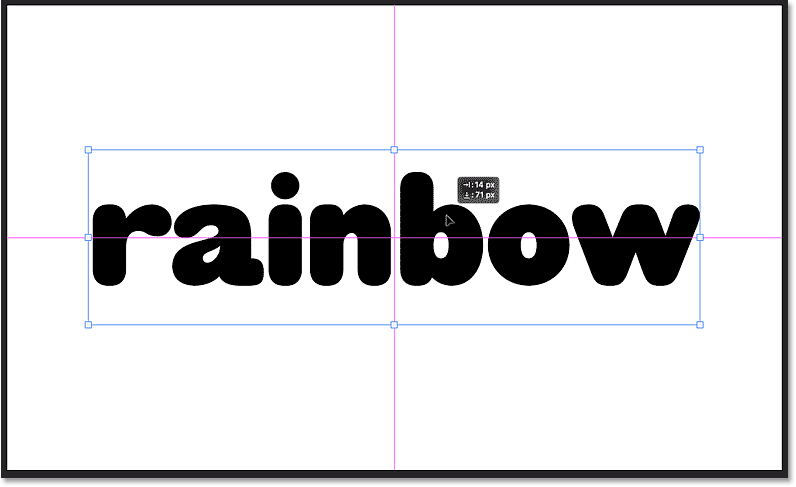
Then click in the document and add your text. I'll type the word "rainbow":

Calculation some text.
To accept information technology, click the checkmark in the Options Bar:

Clicking the checkmark.
Stride iii: Resize the text with Free Transform
To resize the text, go up to the Edit carte du jour and cull Complimentary Transform:

Going to Edit > Free Transform.
Then click and drag any of the handles. If y'all're using Photoshop CC 2018 or earlier, you'll need to press and hold the Shift key on your keyboard as you drag to lock the attribute ratio in place. Make certain you lot get out enough room for the strokes that we will be calculation around the text:

Resizing the text with Free Transform.
You tin can besides move the text into identify by clicking and dragging inside the Free Transform box. I'll move my text into the heart:

Centering the text in the document.
To accept information technology and close Free Transform, click the checkmark in the Options Bar:

Clicking the checkmark.
Related: Master Photoshop'due south Free Transform command
Stride 4: Add a Stroke layer effect
In the Layers panel, the text appears on a type layer higher up the Background layer. To add a stroke around the text, make sure the blazon layer is selected. Then click the fx icon:
Clicking the fx icon.
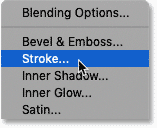
And choose Stroke from the list of layer furnishings:

Calculation a Stroke effect.
Pace 5: Choose a colour for the stroke
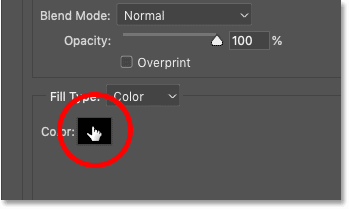
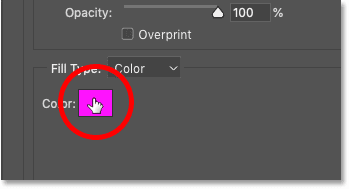
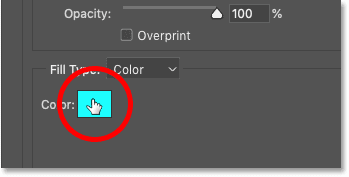
The options for the stroke appear in the Layer Style dialog box. Cull a color for the stroke by clicking the colour swatch:

Clicking the color swatch in the Layer Way dialog box.
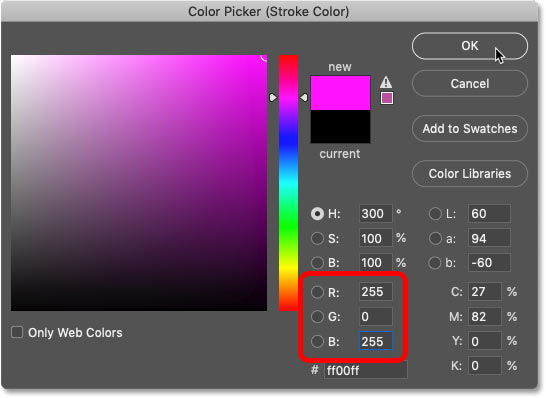
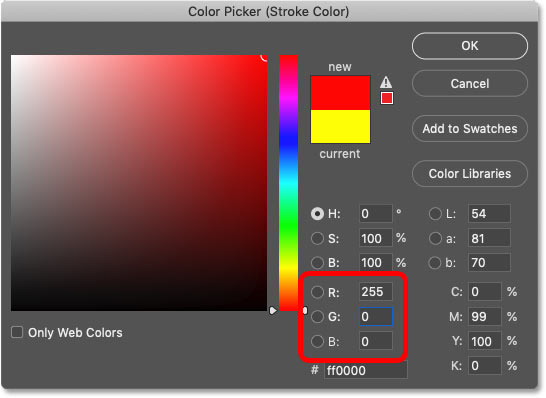
And then choose a new color from the Color Picker. I'm setting my strokes to the colors of the rainbow (reddish, yellow, green, cyan, bluish and magenta), working my fashion from the bottom color to the top. So the first colour I need is magenta.
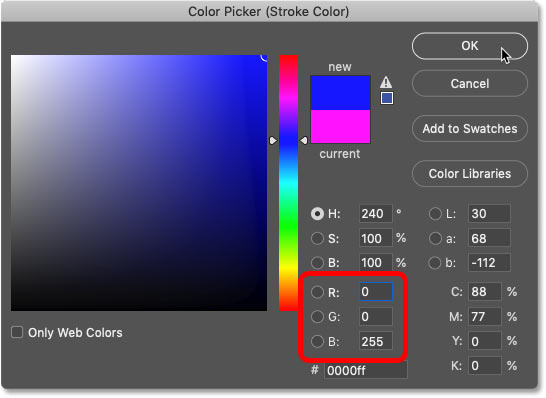
I'll cull magenta past setting the R (Ruby) value to 255, the G (Light-green) value to 0 and the B (Blue) value to 255. Then I'll click OK to close the Color Picker:

Setting R to 255, Thousand to 0 and B to 255 for magenta.
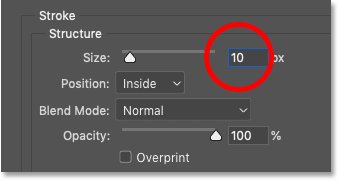
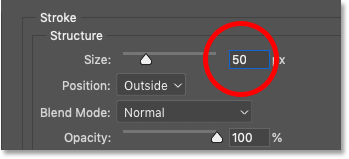
Step 6: Set the stroke size
Gear up the width of your stroke using the Size option. I'll set mine to 10 pixels.
Information technology's very important that you recollect the size you choose hither because we'll be adding this value to each new stroke we add to the text:

Setting the size of the kickoff stroke.
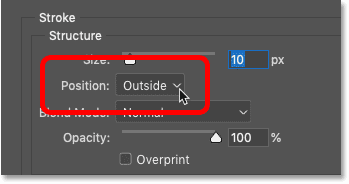
Step 7: Set the position of the stroke to Outside
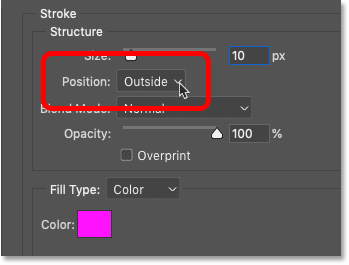
Finally, set the Position of the stroke to either within the edges, outside the edges or centered on the edges of your text. For this result, I'll choose Outside:

Setting the stroke's position to Outside.
And nosotros now accept our first stroke around the text:

The beginning stroke is added.
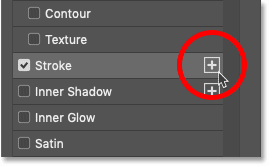
Step 8: Add a second stroke
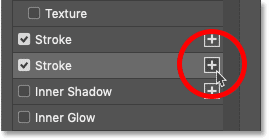
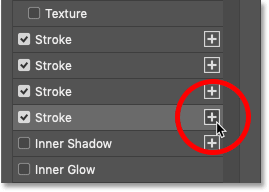
To add a second stroke, click the plus sign ( + ) next to the Stroke issue on the left of the Layer Style dialog box:

Clicking the plus sign.
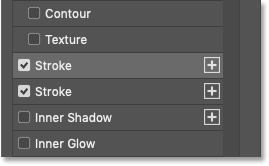
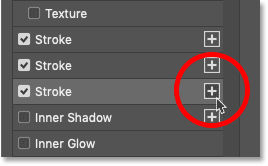
A second stroke appears higher up the first. New strokes are ever added to a higher place the previously-selected stroke, and you tin can add as many strokes as you like, upwards to a maximum of 10:

A second stroke is added in a higher place the original.
Step 9: Change the stroke colour
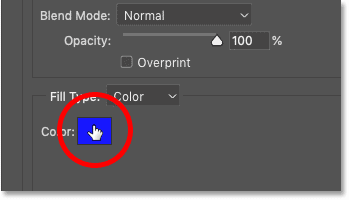
The new stroke shares the same settings as the previous one. So to choose a different color, click the color swatch:

Changing the new stroke'south color.
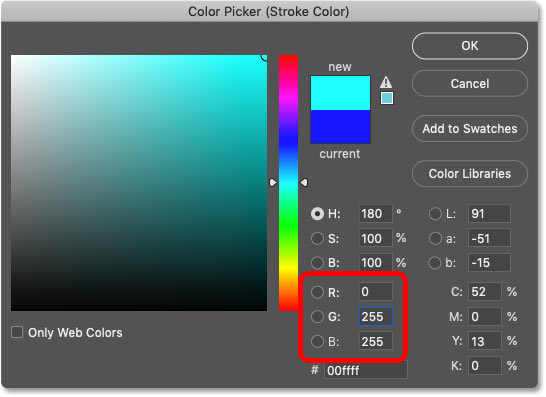
So choose a new color from the Colour Picker. I'll set my second stroke to blue by changing the R value to 0, and leaving G at 0 and B at 255. And so I'll click OK:

Setting R to 0, G to 0 and B to 255 for blue.
What happened to the showtime stroke?
But notice that we at present have a problem. We run across our 2d, bluish stroke around the text, just the original magenta stroke has disappeared.
The reason why nosotros tin can't see the original stroke is that the second one is sitting above it. And because both strokes are the aforementioned size (10 pixels), and they both share the aforementioned position (Outside), the stroke on top is completely blocking the stroke beneath it from view:

The second stroke is visible only the first i is not.
Irresolute the position of a stroke
I way to prepare that would be to modify the position of 1 of the strokes. I'll click on the magenta stroke (the one on the bottom) to select it:

Selecting the first stroke.
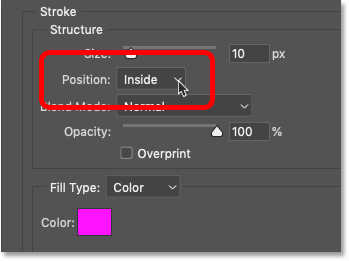
Then I'll modify its Position from Exterior to Inside:

Changing the get-go stroke's Position to Within.
And now with the magenta stroke on the within of the text and the blue stroke on the outside, both strokes are visible:

Both strokes are visible after changing one of their positions.
The simply problem with moving one of the strokes to the inside of the text is that the letters at present look a bit also narrow. Plus we still have more than strokes to add together, which means that this solution is not going to piece of work. Then I'll ready the Position of the stroke back to Outside:

Resetting the Position to Outside.
And now we're dorsum to seeing but the blue stroke:

Back to the original problem.
Footstep 10: Add the size of the first stroke to the 2nd stroke
And then if changing the position isn't going to work, how do we get the second stroke to appear around the outside of the kickoff ane? It'due south actually very piece of cake. All we demand to do is make the new stroke wider than the original, and then move the new stroke below the original.
First, make sure the new stroke (the blue one) is selected:

Selecting the blue stroke.
Then take the size of the original stroke and add it to the size of the new stroke. In my instance, my new stroke is ten pixels broad, and so if I add the size of the original stroke (too ten pixels wide), I get twenty pixels:
Adding the size of the original stroke to the new stroke.
Stride 11: Move the 2nd stroke below the first
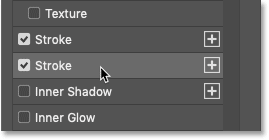
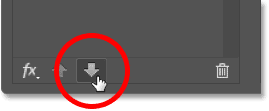
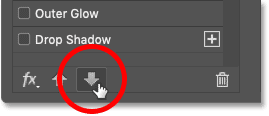
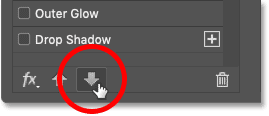
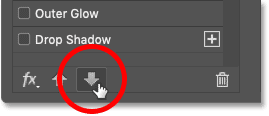
And so move the new stroke below the original by clicking the Downwardly arrow at the bottom of the Layer Style dialog box.
Note that y'all can but move strokes in a higher place (using the Up arrow ) or below other strokes. You can't motion a stroke above or below other types of layer effects:

Clicking the Down arrow to motion the second stroke below the first.
And now both strokes are visible around the exterior of the text. The magenta stroke is sitting above the blue stroke, merely because the blue stroke is ten pixels wider than the magenta stroke, those outer ten pixels of the blue stroke remain visible. And this creates the illusion that both strokes are actually the aforementioned width:

Both strokes now appear around the exterior of the text.
Step 12: Add a third stroke
At this point, adding more strokes effectually the text is just a thing of repeating the aforementioned steps.
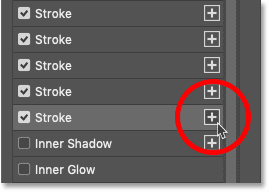
Starting time add together a new stroke by clicking the plus sign beside the stroke you lot only added. This will always be the stroke at the lesser:

Calculation a third stroke.
And so click the color swatch to choose a new color:

Clicking the color swatch.
And in the Colour Picker, choose cyan by leaving R at 0, changing G to 255 and leaving B at 255. And then click OK:

Setting R to 0, Thousand to 255 and B to 255 for cyan.
Increment the size of the stroke by calculation the size of the original stroke. By "original stroke", I hateful the very offset stroke we added (the magenta one).
My new stroke is currently 20 pixels wide, and then calculation the size of the original stroke (10 pixels) means I demand to increment the value to 30 pixels:
Increasing the Size of the tertiary stroke.
And and then movement the new stroke beneath the previous ane by clicking the Downwards pointer at the bottom of the dialog box:

Clicking the Downward arrow.
And nosotros at present have three strokes (cyan, blue and magenta) around the text:

The effect with iii strokes added around the text.
See also: How to add a rainbow to an prototype with Photoshop
Step 13: Add together a fourth stroke
Add a fourth stroke past clicking the plus sign beside the bottom stroke:

Adding a quaternary stroke.
Then click the color swatch:

Changing the color of the fourth stroke.
And in the Color Picker, choose green past leaving R at 0, G at 255, and changing B to 0. Then click OK:

Setting R to 0, 1000 to 255 and B to 0 for green.
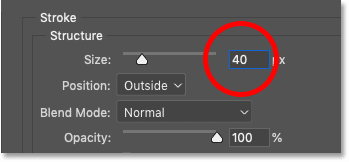
Next, add the original stroke size to the new stroke'south size. So thirty pixels plus 10 pixels equals 40 pixels:

Increasing the size of the fourth stroke.
Then movement the new stroke below the others by clicking the Downwards arrow:

Clicking the Down arrow.
And nosotros now have a green stroke around the text. Four strokes down, two to go:

A fourth stroke has been added.
Step 14: Add a fifth stroke
Add a fifth stroke by clicking the bottom stroke's plus sign:

Calculation a fifth stroke.
So click the colour swatch:

Changing the color of the 5th stroke.
And cull yellow by changing R to 255 and leaving G at 255 and B at 0. So click OK:

Setting R to 255, K to 255 and B to 0 for yellow.
Adjacent, add the original stroke'south size to the new stroke'south size, which takes me up to fifty pixels (40+ten):

Increasing the size of the 5th stroke.
And then click the Down arrow to move the stroke below the others:

Clicking the Down pointer.
And we have our yellowish stroke. Only 1 more than rainbow colour to become:

Five strokes added around the text.
Step fifteen: Add a sixth stroke
Add the sixth and terminal stroke by clicking the bottom stroke's plus sign. Again, you can add together up to x strokes but for our rainbow colors, we simply need vi:

Adding a 6th stroke.
Click the color swatch:

Irresolute the colour of the sixth stroke.
And then choose red by leaving R at 255, changing G to 0 and leaving B at 0. Then click OK:

Setting R to 255, G to 0 and B to 0 for red.
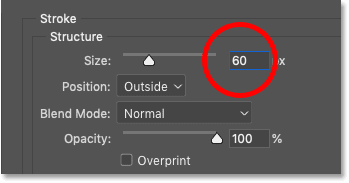
Increment the stroke's size past adding the original stroke's size, which brings mine to 60 pixels (50+ten):

Increasing the size of the sixth stroke.
And finally, click the Down pointer to move the stroke below the others:

Clicking the Downward pointer.
And with that, all vi rainbow colors are at present added as strokes effectually the text:

All six rainbow colored strokes effectually the text.
Come across also: Create a rainbow gradient in Photoshop
Changing the text colour with a Color Overlay effect
At this betoken, nosotros've added all of our strokes. Merely I don't similar that my text color is black. What I actually want is for the text to be white so it matches the background. Now I could just click OK to close the Layer Mode dialog box and so modify my type colour in the Options Bar. Or, I could change the color using a Colour Overlay layer effect. Hither'southward how information technology works.
Step 1: Add together a Color Overlay effect
Still in the Layer Style dialog box, I'll select Colour Overlay in the column along the left:

Adding a Colour Overlay.
Pace 2: Cull a new overlay color
Then I'll change the overlay color past clicking the color swatch:

Changing the color of the overlay.
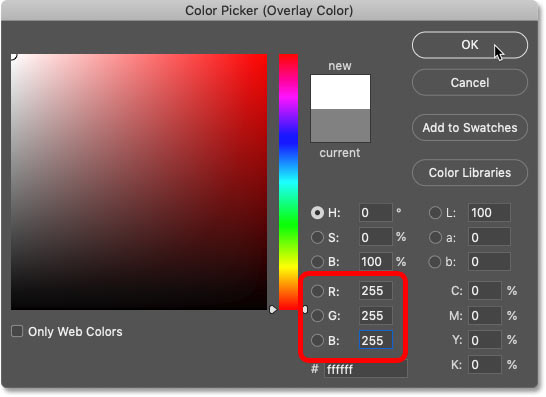
And in the Color Picker, I'll choose white by setting R, Thousand and B each to 255. Then I'll click OK:

Choosing white in the Color Picker.
And at present my text color is white. I like this better:

The rainbow color strokes with white text.
How to salvage the effect as a layer style preset
If you think you might use your multiple stroke effect again in the hereafter, you tin save it as a layer manner preset.
To save it, click the New Style push button on the correct of the dialog box:

Clicking the New Style button.
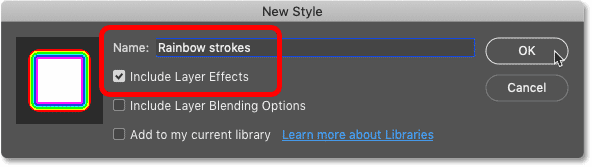
Then in the New Style dialog box, give the new preset a name. I'll name mine "Rainbow strokes". And brand sure Include Layer Effects is checked. We didn't apply any blending options so you can go out Include Layer Blending Options unchecked. And unless you want to add the preset to your Creative Cloud library, uncheck Add to my current library.
And so click OK to create the preset:

The New Style options.
And with the preset saved, click OK to close the Layer Style dialog box:

Closing the Layer Style dialog box.
How to apply the layer style preset
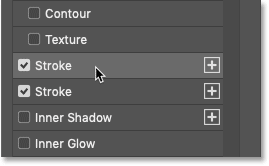
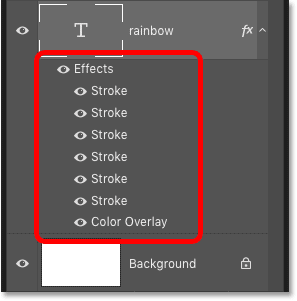
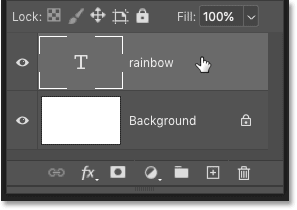
In the Layers panel, all of the strokes we practical to the text, as well as the Colour Overlay issue, appear listed beneath the type layer:

The layer furnishings practical to the type layer.
To show you how to apace apply the preset, I'll delete the effects by right-clicking (Win) / Control-clicking (Mac) on the word Effects:

Right-click (Win) / Control-click (Mac) on "Effects".
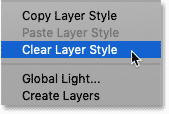
And then choosing Articulate Layer Manner from the menu:

Choosing "Articulate Layer Fashion".
And now we're dorsum to only the black text with no furnishings practical:

Back to the original text later on clearing the layer effects.
Step 1: Select your type layer
To apply a layer fashion preset to the text, all we need to do is select the style we need from the Styles panel. Simply first, in the Layers panel, make sure that your type layer is selected:

Selecting the type layer.
Step two: Open the Styles panel
Then if the Styles panel is not already open up on your screen, open information technology by going up to the Window menu and choosing Styles:

Going to Window > Styles.
Footstep three: Select the layer style preset
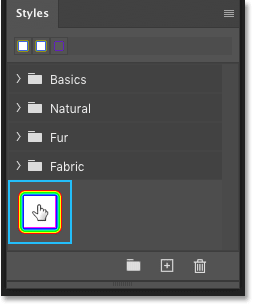
Every bit of Photoshop CC 2020, Photoshop's default layer styles are grouped into folders. But the manner we merely saved is sitting beneath the folders.
To apply the style to the text, simply click on the style's thumbnail to select it:

Selecting the "Rainbow strokes" preset from the Styles panel.
And just similar that, the entire effect is instantly applied:

The event after applying the "Rainbow strokes" layer style.
How to add a Driblet Shadow to the effect
Finally, what if you lot want to add a Drib Shadow to the effect? Yous might think that you could simply add a Drib Shadow to the blazon layer itself. Only the effect may not be what you expect.
I'll quickly add a Drop Shadow just and so we can see the trouble, and so I'll drag the shadow away from the text. And notice that while the text itself is being adumbral, the strokes around the text are beingness ignored. This results in the shadow looking besides narrow:

When applied to the blazon layer, the Drop Shadow ignores the strokes effectually the text.
We need a manner to apply the Driblet Shadow to both the text and the strokes. And we can practice that by first calculation the type layer to a layer group and and then applying the Driblet Shadow to the group itself.
Pace 1: Add together the type layer to a new group
With your blazon layer selected, click the menu icon in the upper right of the Layers console:
Clicking the Layers console menu icon.
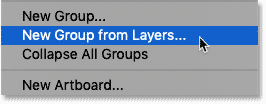
And from the menu, cull New Group from Layers:

Selecting "New Grouping from Layers".
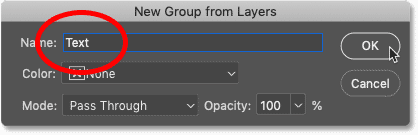
Name the group "Text" and then click OK:

Naming the layer group.
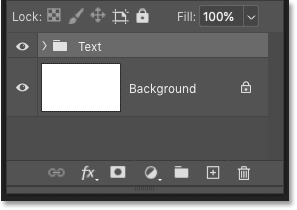
And now the type layer is inside the group. You tin twirl the group open or closed past clicking the arrow next to the binder icon:

The new group with the type layer within it.
Step 2: Add a Drib Shadow to the group
With the group selected, click the fx icon at the bottom of the Layers console:
Clicking the fx icon.
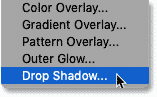
And cull a Drop Shadow layer effect:

Calculation a Driblet Shadow.
Step 3: Clear the multiple strokes
The settings for the Drib Shadow open in the Layer Style dialog box.
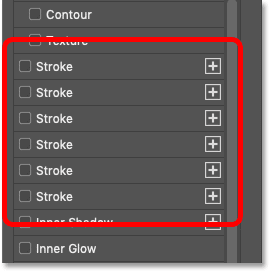
Only earlier we change whatever of the settings, detect that the Effects column forth the left is all the same cluttered with all of the strokes we added to the text. Even though none of the strokes are active, they are withal taking upwardly a lot of space:

The Layers panel withal shows the multiple strokes.
Since we don't need all of these strokes anymore, we can articulate them by clicking the fx icon in the bottom left corner of the dialog box:
Clicking the fx icon.
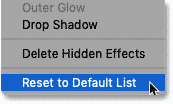
And then choosing Reset to Default Listing from the menu:

Choosing "Reset to Default Listing".
Pace iv: Reselect "Drop Shadow"
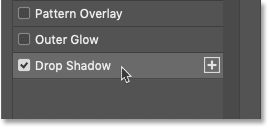
Unfortunately, this deselects the Drop Shadow nosotros chose initially, then you lot'll demand to reselect information technology:

Reselecting "Drop Shadow" from the Effects column.
Footstep 5: Choose your Drib Shadow settings
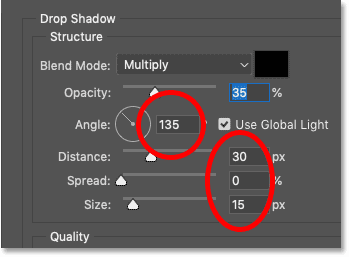
And so enter the settings you need for the Driblet Shadow. I'll exit the Angle at 135 degrees but I'll increment the Distance to 30 pixels and the Size (which controls the softness of the shadow edges) to 15 pixels:

Setting the Angle, Distance and Size of the Driblet Shadow.
And considering we are applying the Driblet Shadow to the layer grouping, everything inside the grouping, including the strokes around the text, is existence shadowed:

The Drop Shadow at present affects both the text and the strokes.
Step half-dozen: Change the color of the shadow
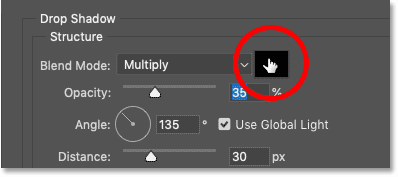
Since the strokes around the text are and so colorful, the blackness shadow looks out of identify. So to change the shadow color, click the color swatch:

Clicking the colour swatch.
Then choose a new colour. I'k going to choose red. Simply rather than dialing in the values for ruby-red in the Color Picker, I'll move my mouse cursor over the strokes and I'll click on the outer red stroke to sample it:

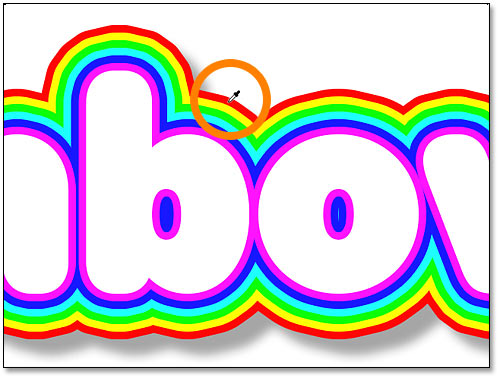
Sampling a colour from one of the strokes effectually the text.
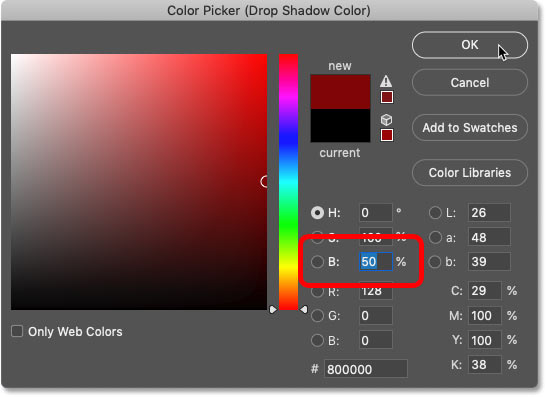
So in the Colour Picker, I'll cull a darker shade of crimson by lowering the Brightness (B) value downward to l percent:

Lowering the brightness of the sampled colour.
Click OK to close the Color Picker. And so click OK to close the Layer Style dialog box.
And here, with the Drop Shadow color changed to cherry-red, is my final consequence:

The final event.
And there we have it! That's how to add multiple strokes effectually text using layer furnishings in Photoshop!
For more than ways to use layer effects with text, run into my tutorials on how to add transparent text to an epitome, how to create spray painted text, or how to create sparkling gold letters!
And don't forget, all of our Photoshop tutorials are available to download as PDFs!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site blueprint by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/photoshop-text/text-effects/add-multiple-strokes-to-text-in-photoshop/
Posted by: wrighthimered.blogspot.com

0 Response to "How To Add A Stroke To Text Photoshop"
Post a Comment